Da mich, neben dem Beauty- und Lifestylebereich, auch immer wieder Emails erreichen in denen es um den Blog an sich geht und die Rückfrage nach Tipps dachte ich mir das ich daraus eine kleine Rubrik mache. Über die Jahre habe ich einiges an Plugins versucht und da findet der ein oder andere sicher auch für sich ein paar nützliche Dinge für den eigenen Blog.
Heute geht es um das Thema Bildoptimierung. Viele verkleinern Ihre Bilder zwar von der Kamera aber das reicht meistens nicht aus. Die Bilder in vielen Blogs sind auch so noch zu groß und erhöhen damit die Ladezeit unnötig. Mit einem Plugin könnt Ihr Eure Bilder automatischbeim Upload in den WordPress Blog optimieren.
Für mich war WordPress immer die erste Wahl für den Blog. Ich kann einfach mehr anpassen und alles so einrichten wie ich das möchte. Es ist zwar nicht immer leicht sich da durchzufutscheln und es klappt auch nicht immer auf Anhieb aber das wird je länger man damit arbeitet. Es gibt ausserdem eine Menge guter WordPress Anleitungen. Heute soll es aber weniger um die Anpassung der WordPressseite, sondern um das extrem praktische Plugin KRAKEN.io.

Je schneller desto besser
Google wertet schon seit ein paar Jahren die Geschwindigkeit einer Webseite als Rankingkriterium. Je schneller desto besser wird die Webseite gelistet. Das ist auch für Blogs nicht unwichtig. Wie Eure eigene Webseite dahingehend aufgestellt ist könnt Ihr mit dem Google PageSpeed Test selbst herausfinden: www.developers.google.com/speed/pagespeed/insights/
Das PageSpeed Tool analysiert den Inhalt Eurer Webseite und erstellt dann Vorschläge zur Verbesserung der Geschwindigkeit. Auch ohne Programmierkenntnisse lassen sich hier Verbesserungen umsetzen. Allen voran ist es dann auch oft die Bildgrößen die Google eben anmorniert und zur Optimierung vorschlägt.
[su_divider top=”no” style=”dotted” divider_color=”#0a7b93″ size=”4″ margin=”20″]
Noch ein Hinweis: Es ist für fertige Templates schwierig alle Punkte zu erfüllen. Also nicht verzagen wenn Ihr mit Eurer Webseite nicht Mobil und Desktop auf 100% kommt. Das geht fast nur wenn man die Webseite von vorneherein darauf anlegt das der Pagespeed niedrig bleibt oder alles an der bestehenden Webseite umbaut. für Laien recht schwierig – aber es ist ein guter Ansatz um wenigstens die paar Punkte zu verbessern, die man auch als Laie umsetzen kann.
[su_divider top=”no” style=”dotted” divider_color=”#0a7b93″ size=”4″ margin=”20″]
Die WordPress Bildoptimierung sollte natürlich für alle bestehenden Bilder durchgeführt werden. Ist das gemacht ist es sinnvoll die Optimierung direkt im Blog einzubauen. So ist dann auch zukünftig jedes hochgeladene Bild optimiert.
WordPress Bildoptimierung

In meinen Augen ist der “Kraken Image Optimizer” eines der besten Optimierungsplugins. Man sollte ja nicht zu viele Plugins einsetzen aber das hier ist ein sehr sinnvolles. Der Kraken schafft es stellenweise ein Bild um bis zu 75% zu verkleinern und das fast ohne Qualitätsverlust. Mit dem bloßen Auge ist diese Optimierung kaum zu sehen bzw. gar nicht festzustellen und damit ohne sichtbaren Qualitätsverlust. Ihn gibt es zum einen als Web Interface (habe ich früher immer verwendet) doch das wird auf Dauer richtig zeitintensiv, vor allem wenn Ihr viele Bilder optimieren müsst. Das Kraken WordPress Plugin ist da viel einfacher. Es optimiert die Bilder direkt beim Upload in den Blog. Eine große Vereinfachung im Bloggeralltag.
Um die Wordpress Bildoptimierung zu installieren braucht Ihr erst einmal einen Account bei kraken.io. Hier gibt es einen kostenlosen Basisaccount der völlig ausreichend ist. Mit dem Account ist es dann später möglich das Plugin über eine API zu aktivieren.
Installation & Einrichtung
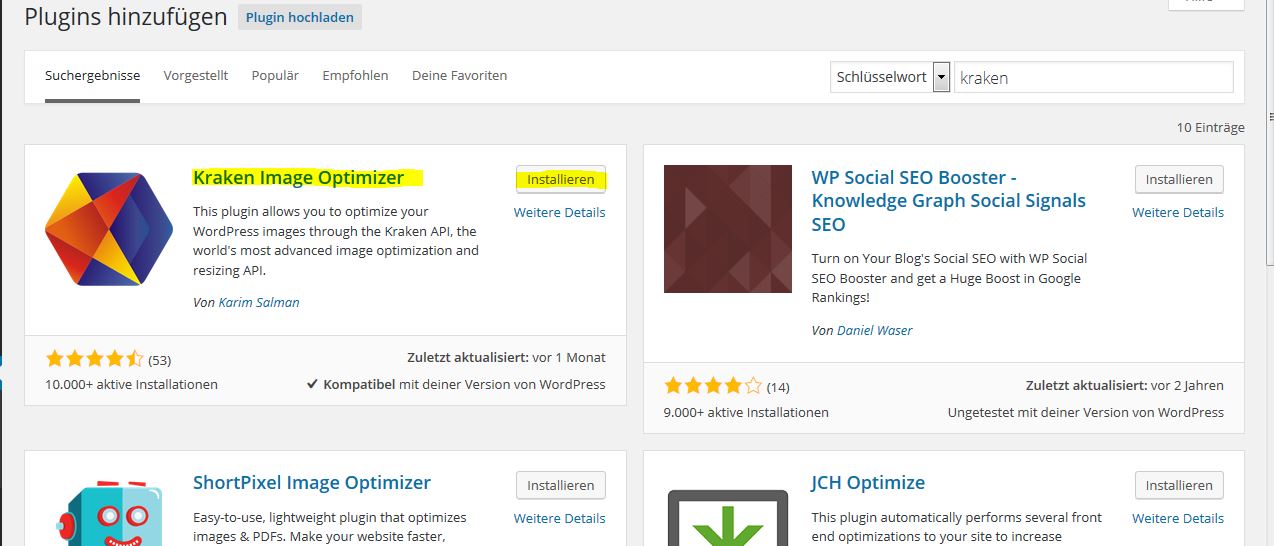
1.) Plugin installieren
Wordpress > Plugins > Installieren / Sucht nach “Kraken” und folgt der Installationsanleitung. Das macht WordPress ja automatisch und es braucht keine weiteren Kenntnisse.
2.) API hinterlegen
In Schritt 2 muss das Plugin nun aktiviert werden. Über den zuvor angelegten kraken.io account ist das ebenfalls sehr einfach. Loggt Euch ein und klickt dort beim Menüpunkt API Credentials auf “GENERATE”. Die beiden Codes API Key und Secret müssen dann bei Euch im WordPress Blog hinterlegt werden. Einstellungen > Kraken.io und Abspeichern. Bei den Einstellungen empfehle ich Euch die Standardeinstellungen zu belassen. Bei Resize Image solltet Ihr allerdings die maximale Breite der Bilder angeben. Falls dann ein Bild wirklich zu groß wäre würde das ebenfalls angepasst. Bei mir z.B. sind das 750px im Maximum.
Fertig! Das war es auch schon. Das Plugin ist nun im WordPress Blog installiert und wird ab sofort jedes Bild das Ihr in den Blog hochladet beim Uploadvorgang automatisiert optimieren. Einfacher geht es wirklich nicht.
[su_divider top=”no” style=”dotted” divider_color=”#0a7b93″ size=”4″ margin=”20″]
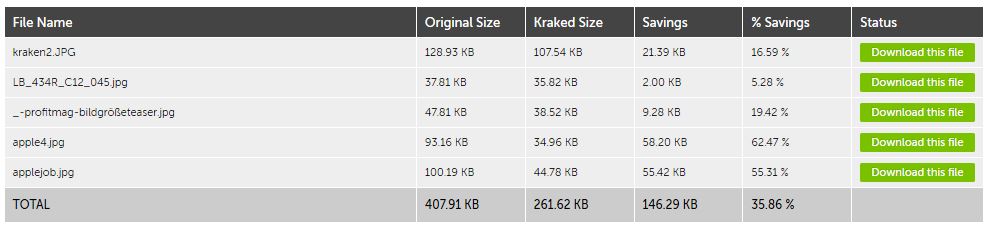
Die Ergebnisse sind, je nach Bild, recht unterschiedlich aber in Summe ist diese Wordpress Bildoptimierung sehr effektiv und spart auch für den eigenen Webspeicherplatz auf Dauer einiges an Ressourcen ein.

Vor allem wegen dem großen Anteil an mobilen Geräten finde ich die Optimierung inzwischen sehr wichtig. Wir kennen das ja alle, wenn wir über das Handy surfen und die Bilder laden und laden einfach nicht. Das ist dann schon sehr nervig und für die jeweilige Webseite auch nicht sehr gut da viele dann direkt wieder wegklicken. Kraken.io greift übrigens auch für User und Redakteure.
Einen kleinen Nachteil gibt es allerdings bei der kraken.io WordPress Bildoptimierung dennoch: Durch das Plugin dauert das Hochladen der Bilder etwas länger, da während des Uploadvorgangs dann ja auch die Optimierung läuft. Ansonsten sollte man auch wissen das Informationen aus den Bildern entfernt werden. Heißt zum Beispiel Angaben zur Kamera oder der Auflösung (Metaangaben) werden aus den Bildern gelöscht. Für mich ist das relativ unproblematisch, da ich meine Bilder alle noch lokal sichere und hier bleiben diese Infos ja erhalten. Man hat lokal also immer noch das Originalbild und damit auch diese Angaben.
Vielleicht könnt Ihr mit diesem Tipp etwas anfangen. Testet das kostenlose Tool doch einfach vorab mit dem Web Interface aus und schaut wie viel Ihr bei Euren Bildern noch einsparen könnt. Hier die Links:
Webinterface von kraken.io: www.kraken.io
Wordpress Plugin: www.wordpress.org/plugins/kraken-image-optimizer/







