Wenn ich mir so meine Statistiken ansehe dann ist eines sehr deutlich festzustellen: Mobile Zugriffe sind sehr stark ansteigend. Soweit ist das erstmal etwas Gutes, sofern Ihr das Augenmerk auch auf die mobile Optimierung Eures Blog gelegt habt.
Es ist ganz verständlich das Google die mobile Optimierung zu einem der wichtigsten Rankingfaktoren gemacht hat. Wir nutzen mobile Geräte immerhin überall, oft und gerne. Falls Ihr es also noch nichts oder nur wenig in dieser Richtung für Euren Blog getan habt dann helfen Euch vielleicht meine Tricks weiter.
Ich verraten Euch wie auch Ihr Euren eigenen Blog in den Suchergebnissen von Google noch etwas mehr pushen könnt.

Seit 2015 ist es bei Google bereits sehr gerne gesehen wenn eine Webseite Wert auf Mobilefreundlichkeit legt. Wer die Google Webmastertools zur Überprüfung seiner Webseite nutzt hat vielleicht sogar schon einmal den Hinweis erhalten seine Seite mobil zu optimieren. Wer nicht weiß vielleicht auch gar nichts davon das es diesen Hinweis gibt. Inzwischen ist aus dem Hinweis eine Warnung geworden und wer es ignoriert oder gar nicht weiß bekommt das deutlich durch schlechtere Suchergebnisse und damit Klicks zu spüren.
Google gibt seither allen richtig mobil-optimierten Webseiten konsequent den Vorzug und damit Top Positionen in den Google-Suchergebnissen.
Nur ein “kleiner” Blog
Wir Blogger wissen alle, dass es mit regelmäßigem Bloggen nicht getan ist. Wer wirklich etwas erreichen will muss sich auch mit der technischen Seite seines Blogs auseinandersetzen. Ein Blog wächst stetig an und braucht immer mehr Ressourcen. Jeder Zugriff erzeugt Traffic der wiederum Serverleistung braucht. Jeder neue Artikel bringt neue Bilder und Inhalte mit sich die nicht nur gespeichert sondern auch regelmäßig gesichert werden wollen. Das braucht nochmal Speicherplatz. Und dann ist nur die Spitze des Eisbergs. Dazu kommt ein passendes UND schönes Theme, die richtige Menüstruktur, SEO Optimierung und die Optimierung der Ladezeit, z.B. wenn viele Plugins im Einsatz sind. Da ist man schnell überfordert oder wie ich immer sage “Bei soviel Input platzt mir gleich das Hirn aus dem Ohr!“
Wenn mir 2012 jemand gesagt hätte das ich irgendwann einen eigenen Rootserver nur für meinen Blog brauchen würde und daneben noch einen Backupserver für die >15000 Bilder die ich aktuell online habe – ich hätte ihn für verrückt erklärt. Man unterschätzt echt sehr schnell wie so ein Blog doch anwächst.
Ein Blick auf meine Statistik
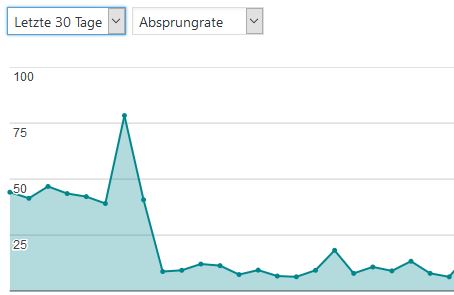
Ich habe es immer häufiger in den Rankings gesehen, dass es viele Abbrüche bei den mobilen Zugriffen gab. Das minderte natürlich Seitenaufrufe, die Besucher und erhöhte enorm meine Absprungrate. Mein erster Lösungsansatz war das Plugin WPtouch Mobile. Dies ergänzt der Webseite automatisch in mobilefähige, etwas abgespecktere Version. das Design ist dabei ein fertigesa Themes des Pluginanbieters. Funktionierte soweit ganz gut. Es war aber auch noch deutlich Luft nach oben.
[su_divider top=”no” style=”dotted” divider_color=”#137a91″ size=”4″ margin=”10″]
 Das Ziel sollte es immer sein das Eurer Blog selbst die mobile Version über das Theme bereitstellt. Nachdem ich das umgestellt hatte konnte man zuallererst eine extrem deutliche Verbesserung der Absprungrate sehen. Ausserdem blieben die mobilen Besucher plötzlich auch viel länger auf dem Blog.
Das Ziel sollte es immer sein das Eurer Blog selbst die mobile Version über das Theme bereitstellt. Nachdem ich das umgestellt hatte konnte man zuallererst eine extrem deutliche Verbesserung der Absprungrate sehen. Ausserdem blieben die mobilen Besucher plötzlich auch viel länger auf dem Blog.
Im Vergleich zum Plugin also für mich die deutlich bessere Wahl.
Ich messe das übrigens mit Google Analytics. Je niedriger die Absprungrate ist, umso länger bleiben Besucher auf der Webseite. Je höher die Absprungrate, umso kürzer. Ein schneller wieder wegklicken kann dann aber auch oft an der eben schon erwähnten zu langen Ladezeit des nicht mobilefähigen Blogs liegen.
Kennt Ihr Eure Absprungrate?
[su_divider top=”no” style=”dotted” divider_color=”#137a91″ size=”4″ margin=”10″]
Das richtige WordPress Theme
Im ersten Step würde ich deshalb mein Hauptaugenmerk auf das Blogtheme legen.
Was für ein Theme Ihr Euch aussucht ist relativ egal. Wichtig ist nur das Ihr ein paar Eckpunkte beachtet die Euch später, wenn es an die Optimierung geht, nützlich sind. Es sollte daher auf jeden Fall ein Responsive Theme sein und nicht zuviel sogenannten Spaghetticode enthalten. Falls Ihr die Möglichkeit habt schaut Euch Previewseiten der Themes auch auf dem Handy und Tablett an. Darüber hinaus empfiehlt es sich diese Seiten über Google Page Speed Insights zu prüfen. Alles was hier im grünen Bereich bleibt ist optimal.
Alternativ schaut Euch bei t3n diese Zusammenstellung an:
30 kostenlose WordPress Themes für Responsive Webdesign
Passende und optimierte Bilder
Bei vielen dieser responsive Themes werden Eure Bilder gleich in unterschiedlichen Größen hochgeladen. So wird für verschiedene Stellen (Teaserbilder, Widgets) immer die passende Auflösung eines Bildes hinterlegt.
Auch praktisch: Mit dem richtigen Theme müsst Ihr das nicht selbst anlegen. Der Upload dauert für Euch etwas länger. WordPress legt beim Hochladen nämlich diese zusätzlichen Größen mit an. Aber diese Wartezeit lohnt sich allemal.
Gibt es die Funktion nicht bekommen in der Regel alle Besucher, auch auf mobilen Geräte, die volle Bildgröße angezeigt. Wer wenig Bandbreite hat lädt also ewig an Eurer Seite/ Euren Bildern und die Folge ist erneut der Klick runter von der Seite.
Es ist aber noch nicht ganz die perfekte Lösung. Unterschiedliche Bildgrößen sind das eine – Bildoptimierung das andere.
[su_divider top=”no” style=”dotted” divider_color=”#137a91″ size=”4″ margin=”10″]
Nachbearbeitung ist Pflicht
Nehmt keinesfalls die Bilder direkt von Eurer Kamera und schiebt sie in den Blog. Meistens haben solche Fotos um die 2MB und sind damit viel zu groß. Diese Größe bleibt auch bei einem responsivefähigen Theme manchmal erhalten. 1000-750px ist eine Breite die für die meisten Blogbilder in den Beiträgen angemessen. Verkleinert die Bilder also vor dem Hochladen auf diese Breite. Sollte Euer ausgesuchtes responsive Theme noch ein größeres Bild anzeigen (z.B. als Beitragsbild, oder in einem großen Parallaxslider) dann legt nur dieses Bild größer an und ladet es hoch.
Den letzten “Ballast” in Euren Bildern könnt Ihr dann mittels Plugin optimieren. Darüber hatte ich in den Bloggerfacts #1 “Automatische Bildoptimierung” bereits geschrieben. Mit Hilfe eines Plugins könnt Ihr Bilder, in all den nun vorhandenen Größen, um ein vielfaches und ohne Qualitätsverlust nochmals runter optimieren. Auch das spart wieder Speicher und damit Ladezeit für Eure Besucher. Keine Sorge: Die Bilder leiden dabei kaum in Ihrer Qualität.
Falls Ihr mehr Bilder habt als die kostenlose Version von kraken.io Euch bietet dann kann ich alternativ noch das Plugin EWWW Image Optimizer für WordPress empfehlen.
[su_divider top=”no” style=”dotted” divider_color=”#137a91″ size=”4″ margin=”10″]
Accelerated Mobile Pages

Soweit so gut. Wir haben ein mobile friendly Theme und unsere Bilder sind in der richtigen Größe hochgeladen und von einem Plugin ladezeitoptimiert worden. Jetzt geht es ans Eingemachte und an den neuesten Trick wie Ihr Eure Seite noch ein wenig mehr in der Google Suche nach vorne bringen könnt. Das Zauberwort heisst: Accelerated Mobile Pages.
Accelerated Mobile Pages ist eine weltweite Initiative zum Thema “Beschleunigte mobile Websites”. Es war einmal als vollständiger Ersatz für die mobilen Webseiten gedacht hat sich aber dahingehend nicht durchgesetzt. Responsive Webdesign ist also immer noch wichtig soll aber vermehrt durch Accelerated Mobile Pages gefeatured werden.
[su_divider top=”no” style=”dotted” divider_color=”#137a91″ size=”4″ margin=”10″]
Optische Hervorhebung in der Googlesuche
 Wo Google die mobil optimieren Webseiten bereits hevorgehoben hat unterstützt er das Accelerated Mobile Pages Format noch besser und vergibt für solch optimierte Blogs massiv bessere Positionen in der Google Suche. Ich habe das jetzt in den vergangenen Tag ausprobiert und konnte tatsächlich mit jedem Artikel wesentlich bessere Listungen erreichen als ohne Accelerated Mobile Pages.
Wo Google die mobil optimieren Webseiten bereits hevorgehoben hat unterstützt er das Accelerated Mobile Pages Format noch besser und vergibt für solch optimierte Blogs massiv bessere Positionen in der Google Suche. Ich habe das jetzt in den vergangenen Tag ausprobiert und konnte tatsächlich mit jedem Artikel wesentlich bessere Listungen erreichen als ohne Accelerated Mobile Pages.
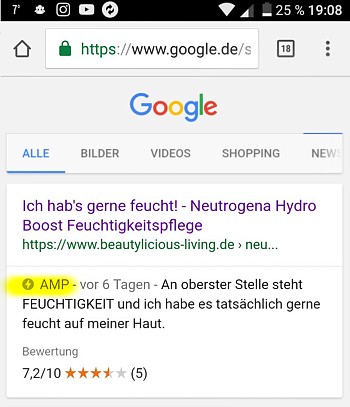
Übrigens: Das lässt sich inzwischen optisch unterscheiden wenn Ihr mit einem mobilen Gerät die Googlesuche verwendet. Google versieht dann AMP fähige Blogs und Webseiten mit einem kleinen Fähnchen. Euer Blog erhält also für mobile Besucher eine auffälligere Darstellung und wird von Google zusätzlich bereits vorgeladen.
Wenn Ihr wissen wollt wie so eine Accelerated Mobile Pages Seite aussieht könnt Ihr Euch gerne einen meiner Blogbeiträge in der AMP Version ansehen. So sieht mein Blog dann aus wenn er die radikale GOOGLE-AMP Diät hinter sich hat.
[su_divider top=”no” style=”dotted” divider_color=”#137a91″ size=”4″ margin=”10″]
Das Beste kommt immer zum Schluss
Wenn Ihr WordPress nutzt dann habt Ihr einen Vorteil und Eure eigenen Accelerated Mobile Pages ganz schnell installiert. Ein einfaches Plugin stellt diese Funktion für Euch bereit: de.wordpress.org/plugins/amp/. Installieren, aktivieren und ab dann werden alle Eure Beiträge in dynamisch erzeugte, AMP-kompatible Version verwandelt. Ihr könnt sie auch direkt aufrufen indem Ihr /amp/ am Ende der Beitrags-URL ergänzt. Wer kein WordPress verwendet muss AMP entweder selbst programmieren oder schauen ob es für das verwendete System auch eine entsprechende Erweiterung gibt.
Ich nutze das übrigens für mein persönliches, mobiles Surfverhalten sehr gerne. Interessante Webseiten die AMP anbieten landen bei mir sehr oft in den mobilen Lesezeichen. Das ist nicht nur angenehm lesen, sondern auch vollkommen befreit von allem was ich sonst an Design und Werbung in meinen mobilen Cache laden müsste.
Super schnell, responsive und unterhaltsam! Ich habe es daher für meinen eigenen Blog ebenfalls sehr gerne für meine Besucher angeboten.
Und weil auch Ihr nun zum illustren Kreis der Accelerated Mobile Pages Wissenden gehört 🙂 würde ich mich natürlich freuen wenn bald noch mehr Blogs AMP für Ihre LeserInnen anbieten oder es bereits tun. Schreibt mir doch in die Kommentare, ob man Euren Blog bereits über Accelerated Mobile Pages aufrufen kann.







